What is Responsive Website Design?
Responsive Website Design ensures that your website looks and functions seamlessly across all devices, from desktops to tablets and smartphones. By using flexible layouts, scalable images, and adaptive user interfaces, responsive design enhances the user experience and boosts engagement.

Why Does Responsive Website Design Matter?
- Mobile-First World
- Better User Experience
- SEO Benefits
- Cost-Effective Solution
- Future-Proof Your Website
With mobile devices accounting for over half of web traffic, a responsive website is crucial to reach and engage your audience effectively.
A responsive site adjusts to different screen sizes, ensuring users have a smooth and enjoyable experience.
Search engines like Google prioritize mobile-friendly websites, improving your site’s ranking and visibility.
Instead of maintaining multiple versions of your site, a responsive design consolidates efforts into one platform.
Responsive design ensures your site remains adaptable to new devices and screen sizes.
Our Responsive Website Design Services
- Custom Mobile-First Design
- Cross-Device Compatibility
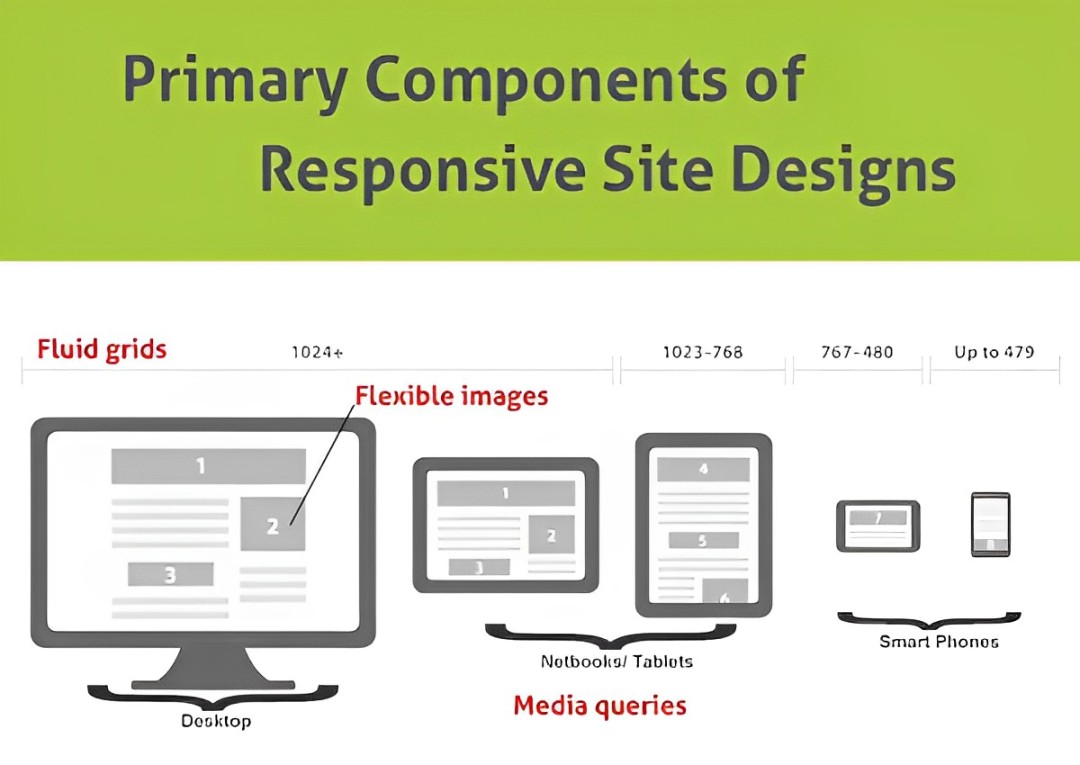
- Fluid Grid Layouts
- Scalable Images and Media
- Interactive and Intuitive Interfaces
- Responsive Testing
We create designs optimized for mobile devices while ensuring seamless scalability to larger screens.
Our designs guarantee flawless performance on desktops, laptops, tablets, and smartphones.
We use flexible grid systems that dynamically resize based on the user’s screen size.
All visual elements, from images to videos, are optimized to maintain quality and load quickly on any device.
Enhance engagement with user-friendly navigation, touch-optimized buttons, and smooth scrolling features.
We rigorously test your website across multiple devices and browsers to ensure consistent performance.
Benefits of Responsive Website Design
- Increased Traffic
- Enhanced Conversion Rates
- Faster Loading Times
- Streamlined Maintenance
- Competitive Advantage
A mobile-friendly website attracts more visitors and reduces bounce rates.
Responsive design simplifies navigation and usability, leading to higher conversions.
Optimized layouts and images ensure your site loads quickly, boosting user satisfaction.
With a single responsive design, updates and maintenance become quicker and easier.
A responsive website positions your brand as modern, professional, and user-focused.
Key Features of a Responsive Website
- Flexible Grid Systems
- Adaptive Media Elements
- Optimized Typography
- Touch-Friendly Design
- Browser and Device Testing
Content is organized using grids that adapt fluidly to different screen sizes.
Images, videos, and other media automatically adjust to maintain quality and proportions.
Fonts are scaled and adjusted for readability on all devices.
Navigation menus, buttons, and forms are optimized for touch interactions on mobile devices.
We ensure your site performs consistently across popular browsers and operating systems.
Our Responsive Website Design Process
- Consultation and Strategy
- Wireframing and Prototyping
- Development
- Testing and Optimization
- Deployment and Support
We assess your goals and target audience to create a tailored responsive design plan.
Visual layouts and interactive prototypes are developed to showcase the design concept.
Our developers implement the design using the latest coding standards, including HTML5, CSS3, and JavaScript.
Your website is tested on various devices and browsers to ensure flawless performance.
Once the site is live, we provide ongoing support and updates to keep it running smoothly.
Why Choose Us for Responsive Website Design?
- Expertise in Modern Design
- Comprehensive Services
- Focus on Performance
- Tailored Solutions
- Dedicated Support
We stay ahead of industry trends to deliver innovative, user-friendly websites.
From strategy to deployment, we handle every step of the responsive design process.
Our designs prioritize speed, usability, and visual appeal.
We create responsive websites that align with your brand identity and business goals.
Our team provides ongoing assistance to ensure your website remains optimized and up-to-date.
Responsive Website Design Case Studies
- Case Study 1: E-Commerce Transformation
- Case Study 2: Professional Services Website
We redesigned an online store with responsive layouts, increasing mobile traffic by 50% and boosting sales by 35%.
A responsive redesign helped a law firm improve user engagement and achieve a 20% higher lead conversion rate.
Get Started with a Responsive Website Today!
Ensure your website delivers an exceptional user experience on every device. Contact us now to discuss your project and bring your vision to life.